NEM: Notre Education Moderne
Project Overview: NEM is my startup project that aims to remove borders by creating an online platform that empowers students across the globe to have access to quality education on various topics and languages. Teachers can share their knowledge and improve their skills with NEM. NEM lets teachers select their availabilities, giving them full control of their time.












Objectives
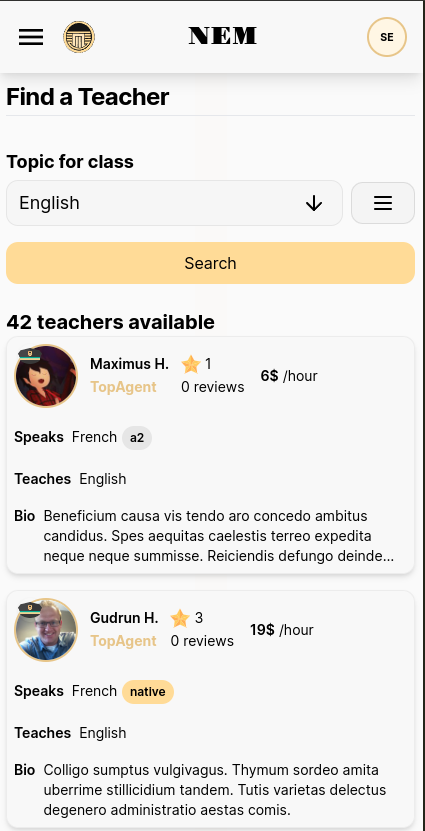
- Develop a platform that empowers students to have access to quality education on various topics and languages.
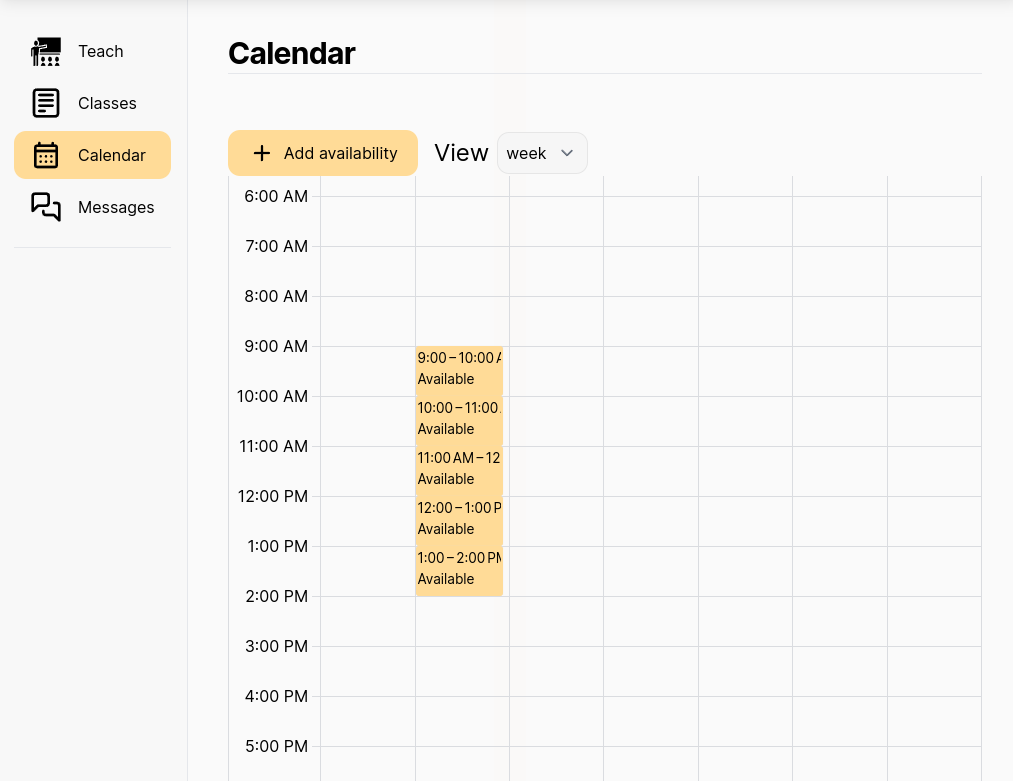
- Provide teachers with full control of their time.
- Empower teachers to share their knowledge and improve their skills.
- Create group classes with a qualified teacher to promote knowledge sharing.
Features
- Pass NEM
- Each student has their own Pass NEM, which is sort of like a passport. This links to our vision of no borders because, with their Pass NEM, students can have access to quality education on various topics and languages wherever they are.
- Every time they complete a lesson, the student gets a stamp in their Pass NEM.
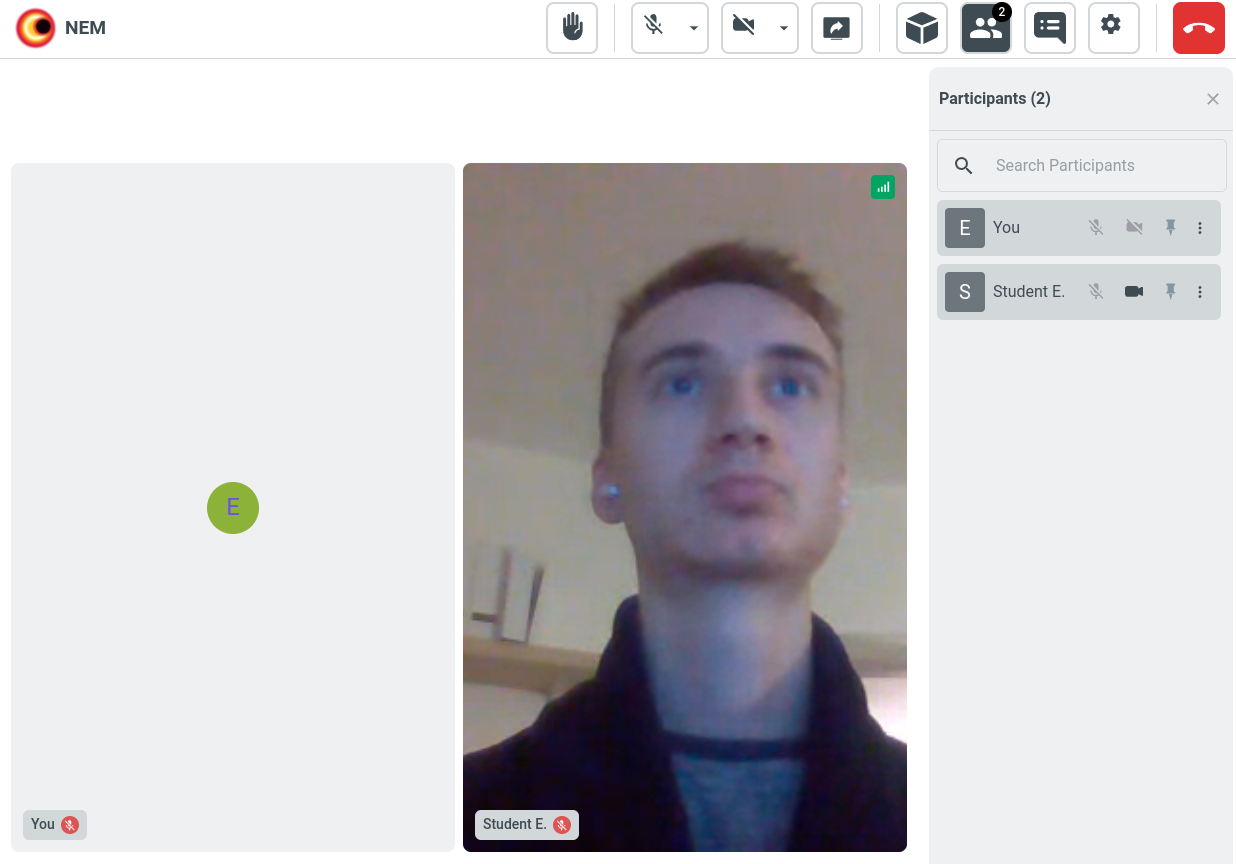
- Online classes
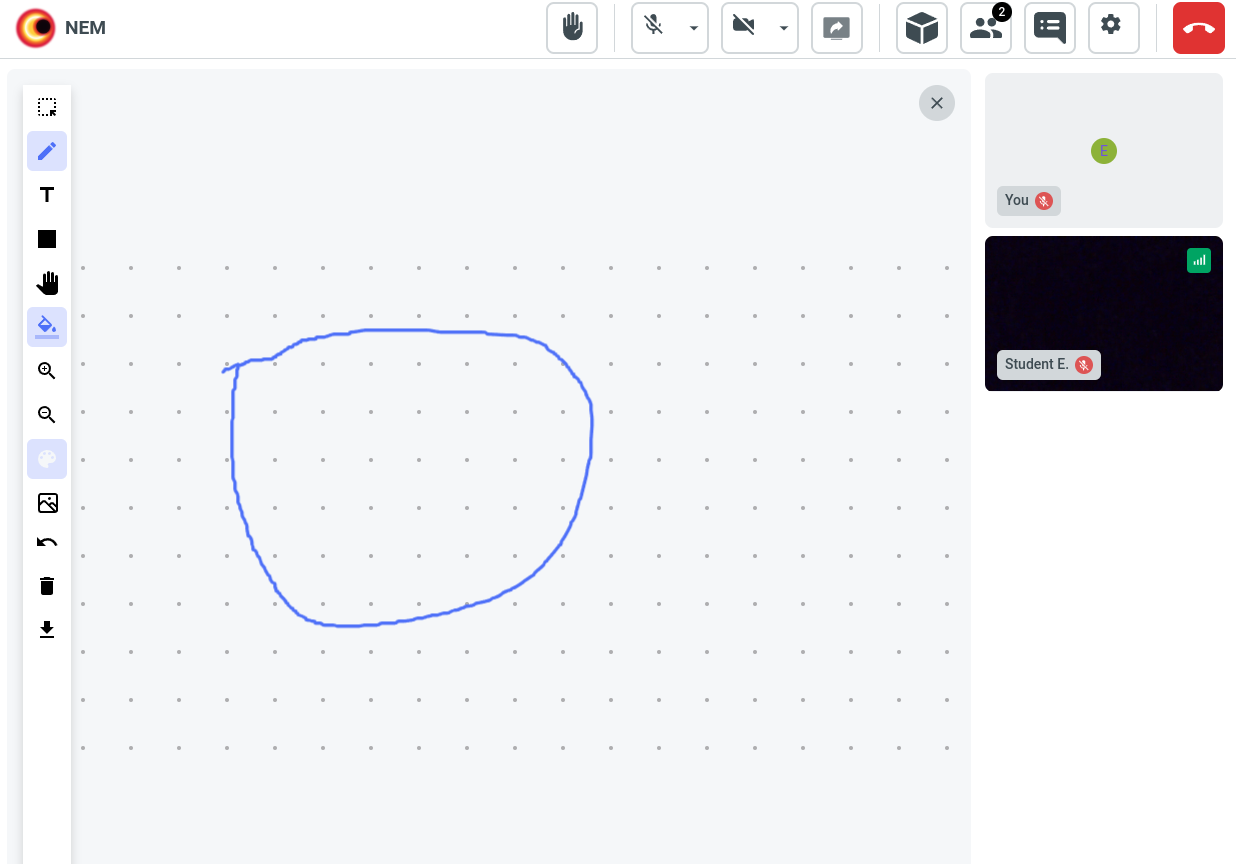
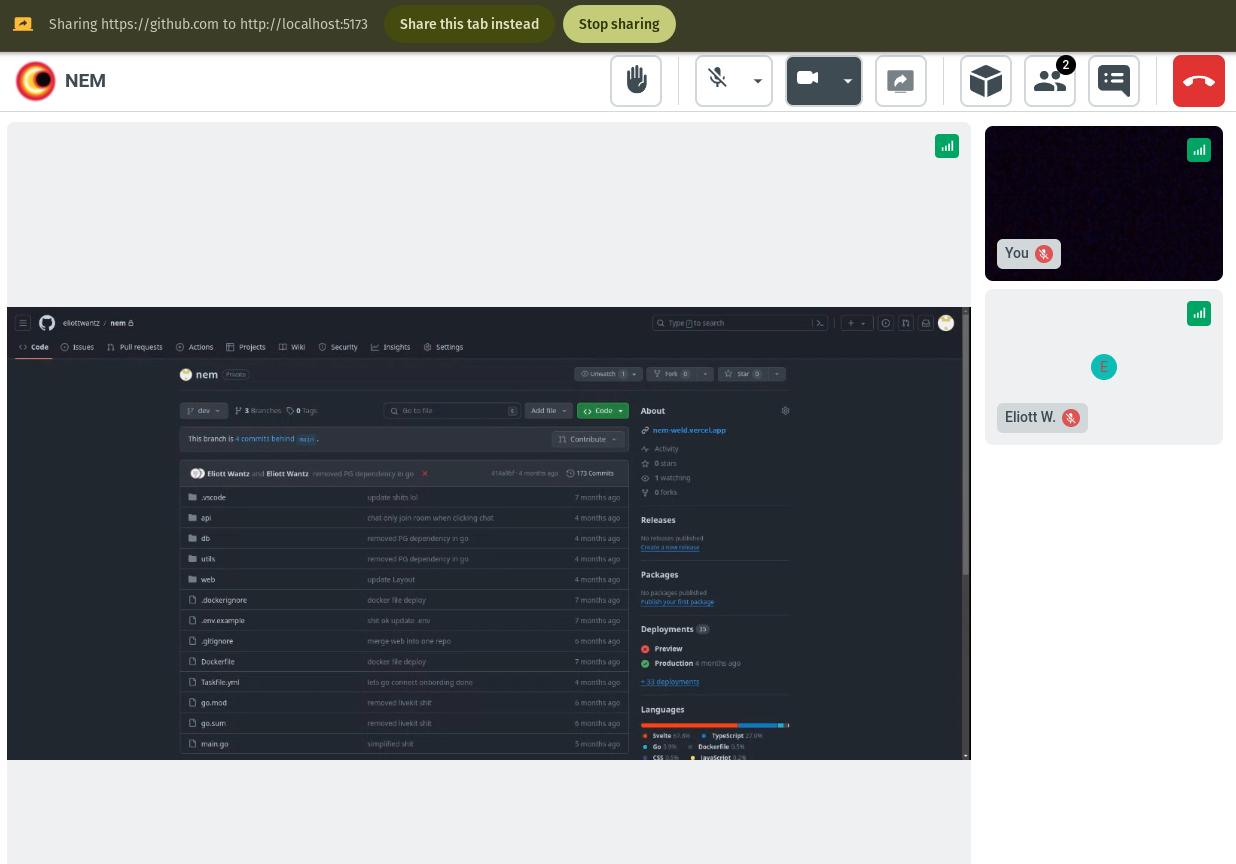
- Every class is made available online. Teachers can control their online classes with video conferencing. They can share their screen, create whiteboards, and polls, and chat in the chatbox.
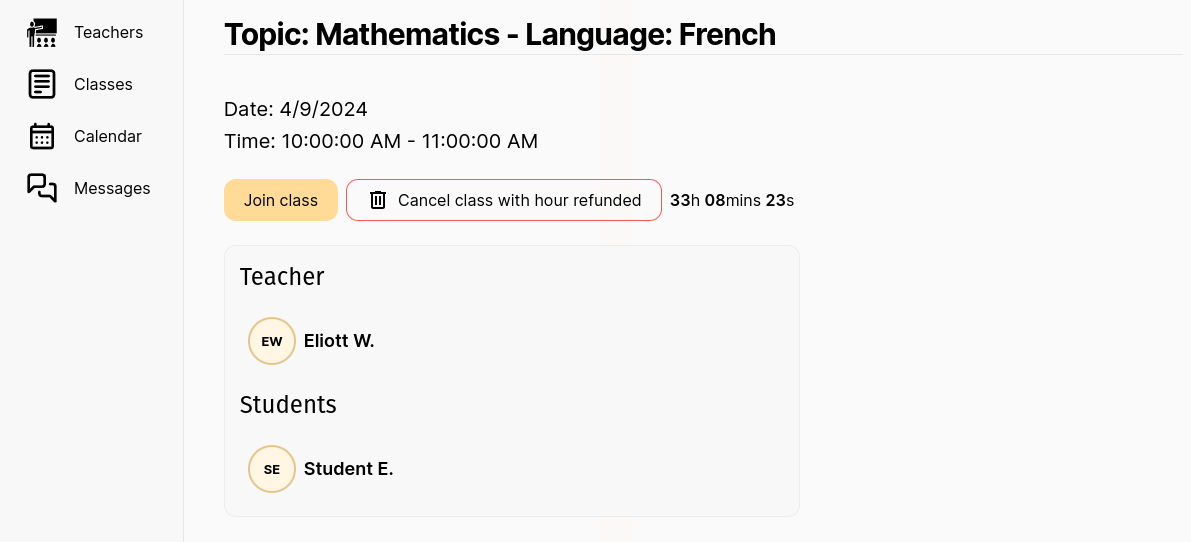
- At the given time, students can join the online class, activate their microphone and camera, and start learning.
- Freedom of choice
- Students select which topic or language they want to learn, and whether they want to learn it in group or individually. Group classes can host a maximum of 4 students.
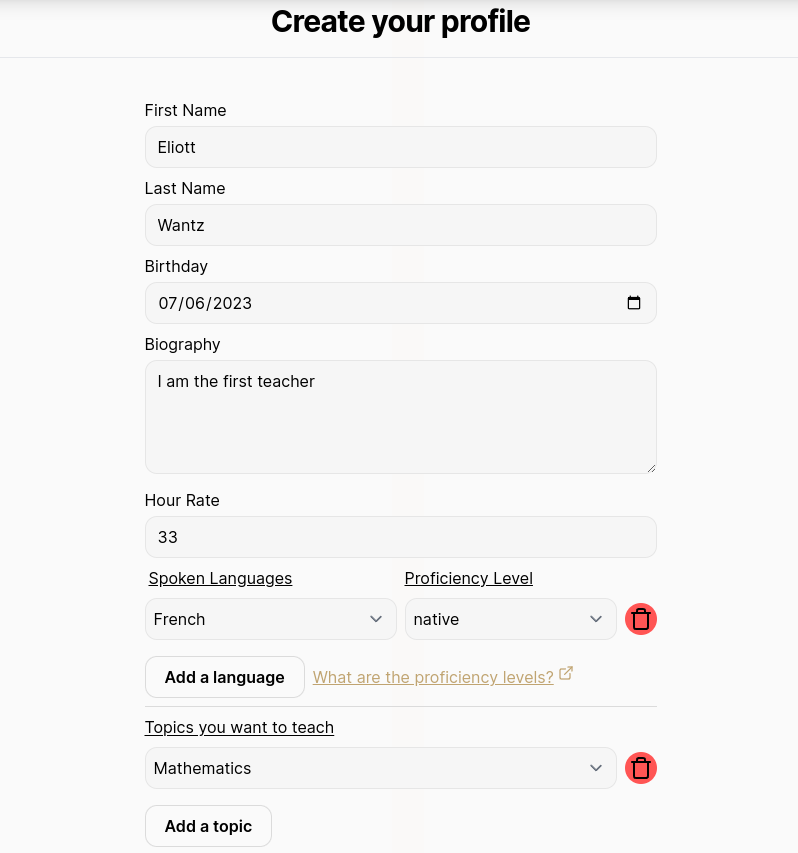
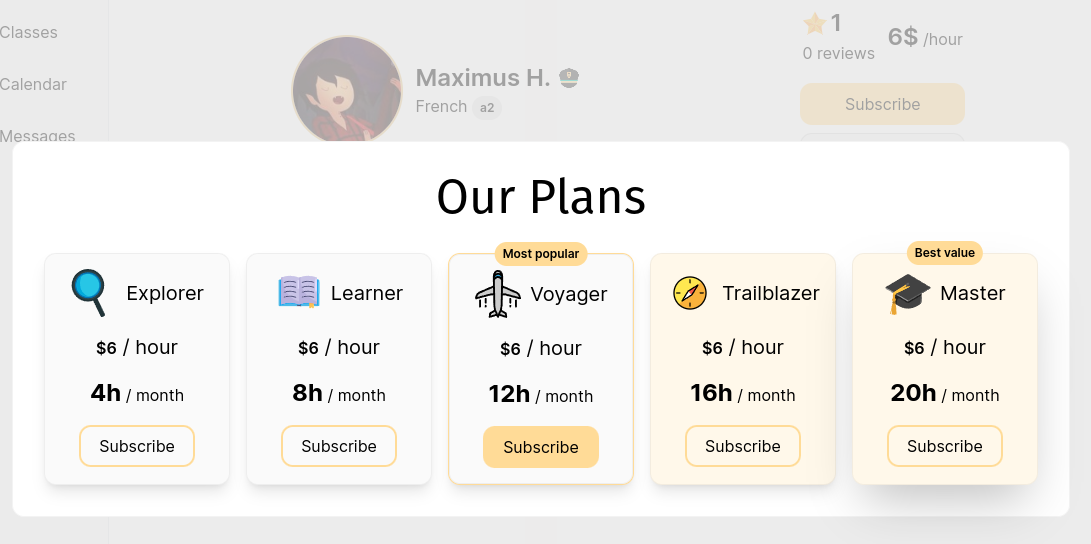
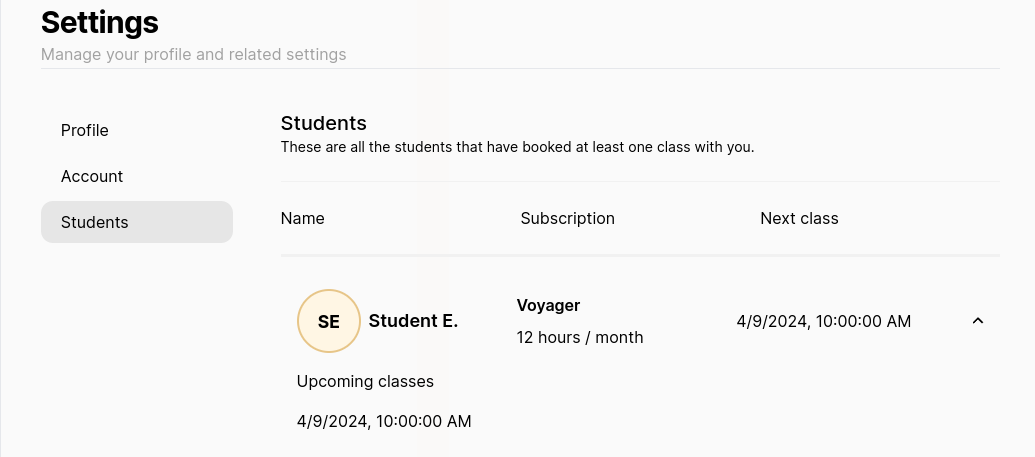
- Teachers select which topic or language they want to teach. They can also select periods where they want to teach in their calendar. They can also select their hourly rate.
Architecture
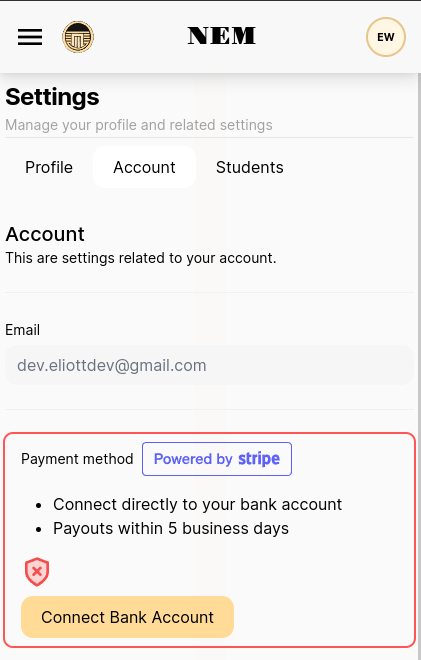
Built with Sveltekit, NEM leverages Prisma and Postgres for robust database functionality, all seamlessly hosted on Vercel for optimal performance and reliability. Additionally, NEM incorporates a custom WebSocket server developed in Go, enhancing efficiency and leveraging Go channels for concurrent operations. All payments are handled with Stripe and Stripe Connect, for student-to-teacher payments and Webhook events to listen to in the backend.
Technology Stack
- Full-Stack: SvelteKit, Tailwind CSS, Authjs
- WebSocket server: Go
- Database: PostgreSQL with Prisma
- Payments: Stripe payments and Stripe Connect
Outcome
- I have a beta version released, but still needs some work and bug fixes before I can launch it officially.
- I have learned a lot along the way, especially how to launch a production-ready web application, with all of its complexity from authentication, database queries, and performance, and finally payment processing with Stripe, by not only accepting payments from students but also paying teachers. I have gained an extensive understanding of SvelteKit and Stripe along the way.
- I can confidently say that I have gained a lot of experience and motivation in the field of web development. I can see what it takes to create a professional web application, from A to Z, and I am more than excited to create more. I am excited to see where this project takes me.